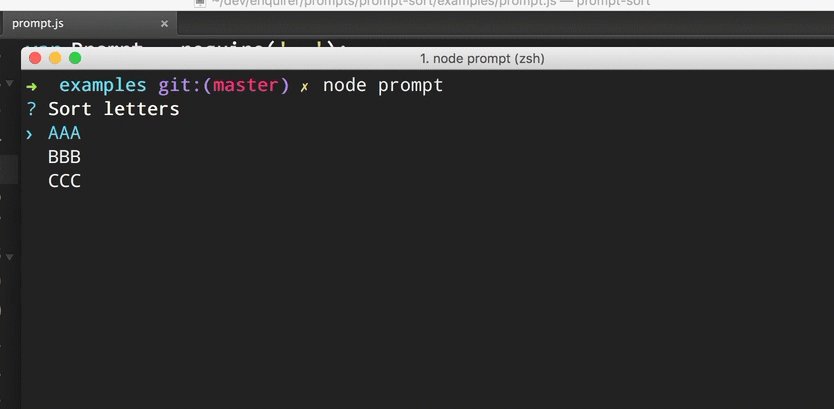
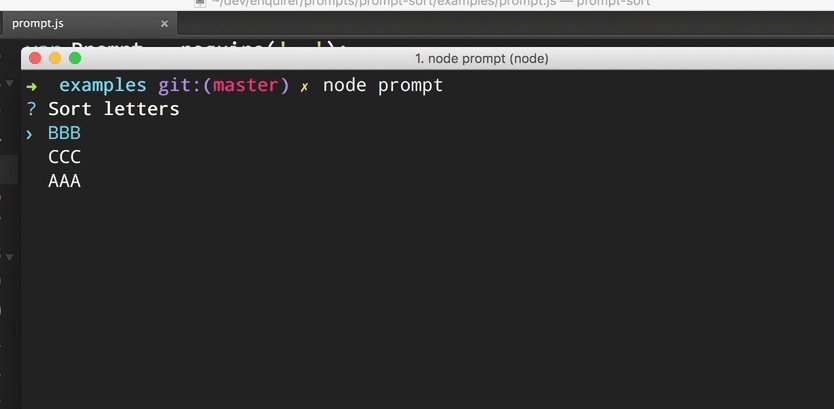
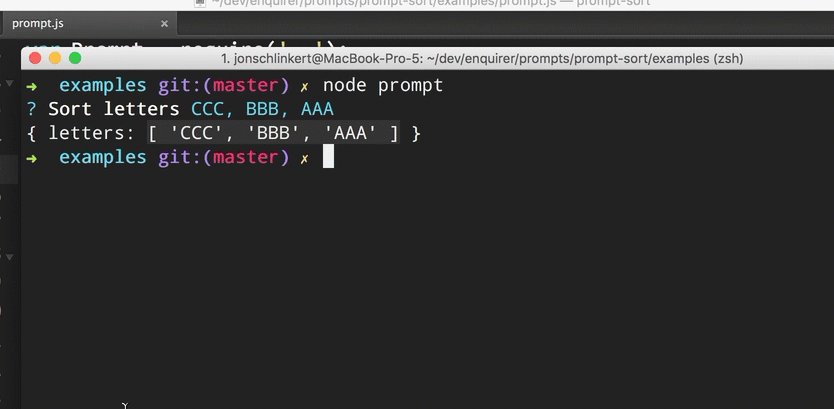
Re-order choices
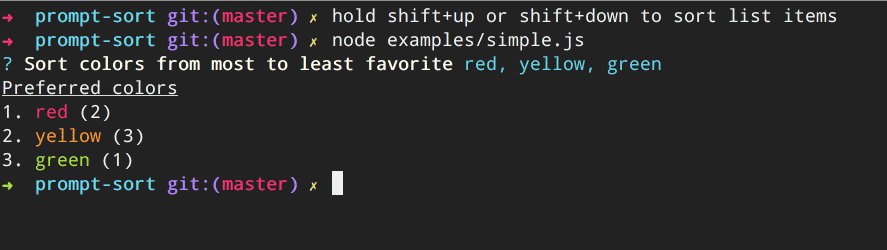
Use shift+up or shift+down to re-order list items.
Customize rendering
(you can do this kind of customization with any prompt)
Heads up!
The colors used in the example were added just for that example. See how that works in examples/prompt.js.
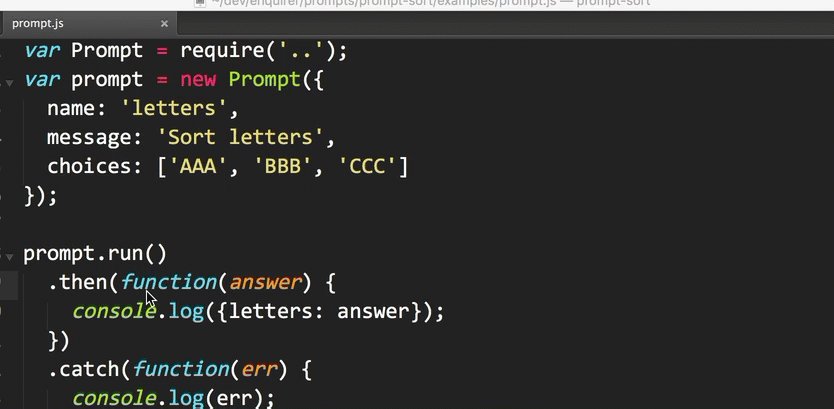
var Prompt = require('{%= name %}');
var prompt = new Prompt({
name: 'colors',
message: 'Sort colors from most to least favorite',
choices: [
'green',
'red',
'yellow'
]
});
// promise
prompt.run()
.then(function(answer) {
console.log(answer);
});
// or async
prompt.ask(function(answer) {
console.log(answer);
});Register as a plugin with [enquirer][]:
var Enquirer = require('enquirer');
var enquirer = new Enquirer();
enquirer.register('{%= alias %}', require('{%= name %}'));[Enquirer][] supports both the declarative inquirer-style question format and a functional format using the .question method:
Declarative format
Questions can be defined as an array of objects, or a single question object:
var questions = [
{
type: 'sort', // <= define the prompt "type"
name: 'colors',
message: 'Sort colors from most to least favorite',
choices: [
'green',
'red',
'yellow'
]
}
];
enquirer.ask(questions)
.then(function(answers) {
console.log(answers)
});Expressive format
Functional style questions.
enquirer.question('colors', {
type: 'sort',
message: 'Sort colors from most to least favorite',
choices: [
'green',
'red',
'yellow'
]
});
enquirer.ask(['colors'])
.then(function(answers) {
console.log(answers)
});