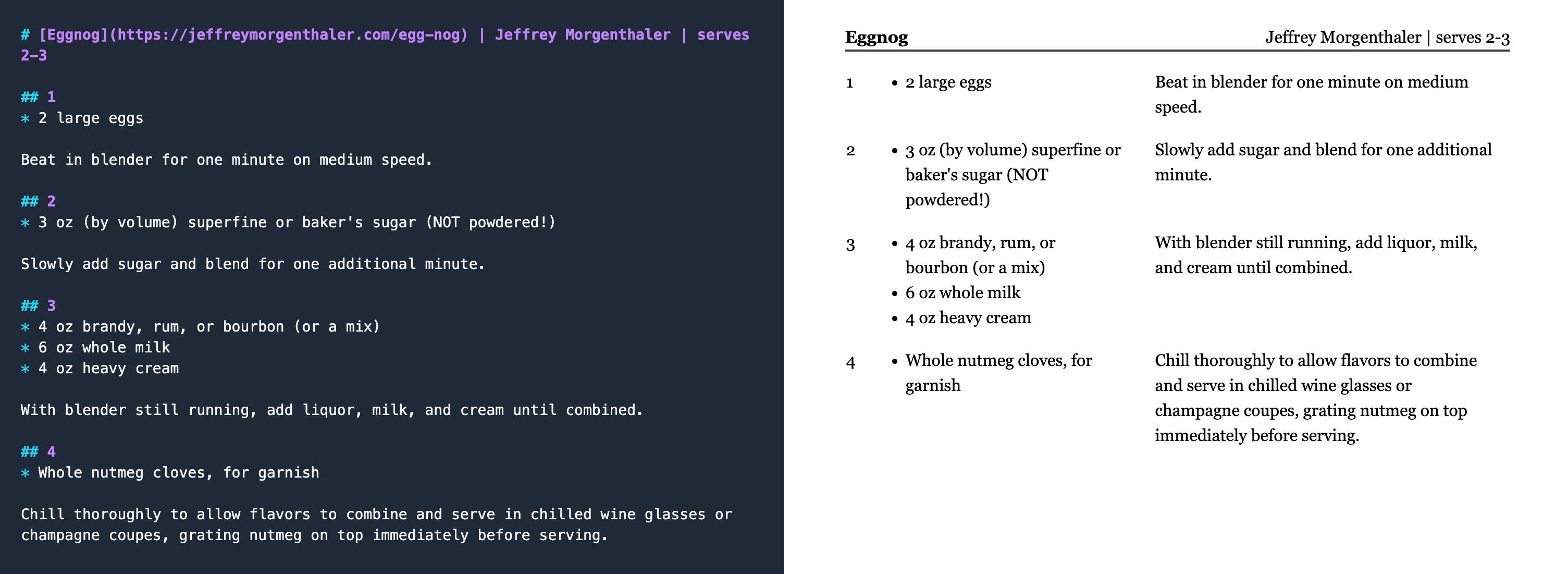
A tool for converting Markdown recipes into a printable card format from Ben Cohen's cuisine package for LaTeX. This format puts the ingredients and instructions for each step side-by-side, making it easier to scan while you're cooking.
Jot Recipes is a Next.js project bootstrapped with create-next-app. You can run it locally with the following commands:
git clone [email protected]:joeyschoblaska/jotrecipes.git
cd jotrecipes
yarn
yarn dev
- Update dev instructions with env var / db setup
- Drop title column from Recipe table?
- Seasonal default recipes
- Printing
- Simple two-column by default? (one, two)
- Soft page breaks?
- Optional page sizes / layouts (let user select; eg, print on regular paper or print on index cards; landscape two-column?) (Canva: Design a Custom Recipe Card - Canva)
- Optional font sizes
- Include something in "about" section that links to a service that can print PDF onto actual recipe / index cards?;
- Save printing preferences to localstorage or something
- Handle error response from POST in ShareModal.handleSubmit()
- HTML title for shared recipe page
- Better tests for formatRecipes()
- Better share modal styles / loading state (remove the intermediary "click here" step?)
- Make sure that hitting the CMD + P to print does something sensible (on both home page and recipe page - the easiest way might be to add print:none to everything except the printable div)
- When something changes, briefly highlight it in the preview pane?
- Better mobile experience
- Error pages
- robots.txt that prevents indexing of recipe pages (since it's user-generated content and there might be weird stuff in there)
- Log errors to... somewhere if
createRecipe()fails - Persist editor content to localstorage, with some way to reset (since the default placeholder is the only thing that shows how to use the format)
- Show a popup the first time a user views the editor / homepage that explains how the app works