-
Notifications
You must be signed in to change notification settings - Fork 58
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Expensive mounting #45
Comments
|
...like a padding of eagerly loaded items, to prevent something like large images scrolling into view to appear after a delay? From my perspective this is not possible with the current implementation (I've already worked with the code for #43) Maybe this issue can be labeled with "feature request" to have something like <!--
New property "bleedItems"
Takes a number to render items outside of view. Default is 0.
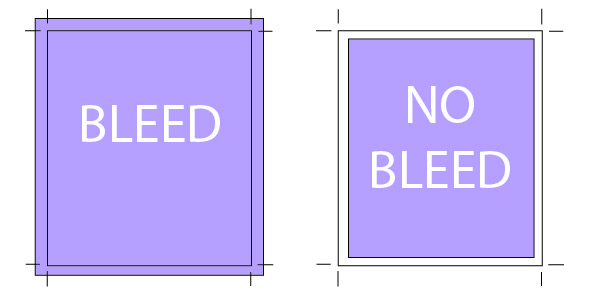
Name inspired from print, where an image should be larger than final page size
to prevent flash of white paper due to non-perfect trimming
-->
<VirtualList
items={items}
let:item
bind:start
bind:end
bleedItems={2}
>
<ExpensiveComponent />
</VirtualList> |
|
That'd be what I am looking for yes. I've tried working with the code as well, but, I'm having trouble wrangling it into a form where it does what I want. |
|
My issue #56 is a bit different, but maybe also helpfull to yours. My solution was not to prerender more items, but to wait until the scroll stops and then run the expensive code. In that way if you scroll your way down not every item will run its code, only the ones which are visible when you stop scrolling. |

What is the recommended strategy to deal with components that are expensive (aka slow) to remount? Is there a way to keep the state of the 'offscreen' items in memory, or, the first ~10 invisible items at the top and the first ~10 invisible items at the bottom? I'm having trouble figuring out how to do this. I'm not sure whether I can do it without making any changes to the VirtualList.svelte component.
<VirtualList items={items} let:item bind:start bind:end> <ExpensiveComponent /> </VirtualList>The text was updated successfully, but these errors were encountered: